Node.js & event driven programming?
December 22, 2019
Node.js는 싱글 스레드 어플리케이션 입니다. 하지만 event와 callback을 통해 동시성을 지원할 수 있습니다. Node.js에선 Event를 매우 많이 사용하고, 이것 때문에 다른 비슷한 기술들 보다 훨씬 빠른 속도를 자랑합니다. Node.js 기반으로 만들어진 서버가 가동되면, 변수들을 initialize 하고, 함수를 선언하고 이벤트가 일어날때까지 기다린다.
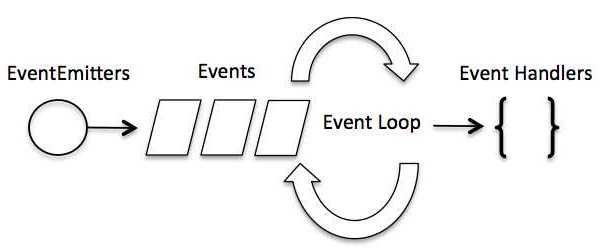
이벤트 위주 (Event-Driven) 어플리케이션에서는, 이벤트를 대기하는 메인 루프가 있습니다. 그리고 event들을 listen하고 하나의 이벤트가 감지되었을시 Callback함수를 호출합니다.

이벤트가 콜백과 비슷해 보이지만, 차이점이 있습니다. 차이점은, 콜백함수는 비동기식 함수에서 결과를 반환할때 호출되지만, 이벤트 핸들링은 옵저버 패턴에 의해 작동 된다는점 입니다.
EventListeners 함수들이 옵저버 역할을 합니다. event가 실행될때 까지 기다리다가 실행되면 listener(이벤트 처리 함수) 기능이 실행됩니다. Node.js에는 events 모듈과 EventEmitter 클래스가 내장되어있다. 이를 사용해서 event와 event listner를 바인딩 할 수 있습니다.
// events 모듈 사용
var events = require('events')
// EventEmitter 객체 생성
var eventEmitter = new events.EventEmitter()다음은 이벤트 핸들러와 이벤트를 연동시키는 구문이다.
// event와 EventHandler 를 연동(bind)
// eventName 은 임의로 설정 가능
eventEmitter.on('eventName', eventHandler)프로그램안에서 이벤트를 발생시킬때의 구문이다.
eventEmitter.emit('eventName')이벤트 핸들링 예제
이벤트를 다루는 예제를 작성해보도록 하자.
// events 모듈 사용
var events = require('events')
// EventEmitter 객체 생성
var eventEmitter = new events.EventEmitter()
// EventHandler 함수 생성
var connectHandler = function connected() {
console.log('Connection Successful')
// data_recevied 이벤트를 발생시키기
eventEmitter.emit('data_received')
}
// connection 이벤트와 connectHandler 이벤트 핸들러를 연동
eventEmitter.on('connection', connectHandler)
// data_received 이벤트와 익명 함수와 연동
// 함수를 변수안에 담는 대신에, .on() 메소드의 인자로 직접 함수를 전달
eventEmitter.on('data_received', function() {
console.log('Data Received')
})
// connection 이벤트 발생시키기
eventEmitter.emit('connection')
console.log('Program has ended')출력결과
$ node main.js
Connection Successful
Data Received
Program has ended참고