상태관리 라이브러리, Context API 기본 이해하기
December 01, 2019


왜 쓰는가?
우리가 쓰는 React는 기본적으로 Component 마다 상태관리를 할수있습니다. 평소대로의 간단한 상태전달이나 아주 적은 횟수의 전달이면 별 큰 문제가 없지만, 프로젝트의 규모가 커지고 복잡하게 될경우 당연히 컴포넌트간의 상태 교환이 늘어나고 따라서 관리하기 어려운 상태가 될 수 있습니다. 이러한 문제를 해결 하기위해 쓰는것이 바로 상태관리 라이브러리 입니다.
어떤 불편을 해결해 주는가?
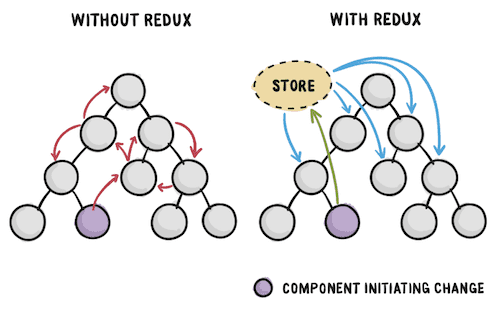
상태 관리 라이브러리의 가장 큰 기능은 각 application에 흩어진 데이터를 어느 정해진 장소에서 관리하여, 어느 컴포넌트에서 데이터 변경이 발생하면, 변경된 데이터를 신속하고 정확하게 전달할 수 있으며, 상태관리가 쉬워지고 Global한 상태관리 즉 컴포넌트 간의 데이터 전달, 부모 자식 관계가 아닌 컴포넌트 끼리도 데이터 전달을 할 수 있도록 합니다.
결론
프로젝트 규모가 점점 커지고 복잡해질수록 컴포넌트간의 데이터 전달이 많아지고 복잡해진다. 하지만 상태관리 라이브러리를 사용하면 훨씬 쉽게 컴포넌트 간의 상태를 관리할수있다.
Context API
일반적인 React application에서 데이터는 부모로부터 자식에게 props를 통해 데이터를 전달합니다, 하지만, 여러 컴포넌트에게 전달을 해주어야 할때 과정이 힘들수 있습니다. 하지만 Context Api를 이용하면, 트리 단계마다 명시적으로 prop를 넘겨주지 않아도 컴포넌트 트리 전체에 데이터를 제공할 수 있습니다.
언제 context API를 써야할까?
Global하게 데이터를 공유할수 있도록 고안된 방법입니다. 비슷한 데이터로는 현재 로그인한 유저, 테마, 선호하는 언어 등이 있습니다.
context API를 사용하기전 주의할점
Context는 꼭 용도에 맞는 상황에서만 사용해야 합니다. 즉, 전역 데이터를 한 곳에서 저장하고 여러 컴포넌트에서 접근하고 싶은 경우가 아니라면 사용을 안하는게 좋습니다. 문서에 따르면 Context 를 사용하게 되면 해당 컴포넌트는 해당 Context가 없이는 재사용이 어려워지므로 꼭 필요 할때만 사용해야합니다.

Context API가 Redux나 Mobx를 대신할수 있는가?
실제로 Redux나 Mobx없이도 좋은 앱을 만들 수는있습니다. 리액트 16.3에서 부터 Context API가 더욱 좋아지면서 글로벌한 상태관리 또한 별도의 라이브러리 없이도 할수있게 되었기 때문입니다. 하지만 Context는 Redux를 대체할수 없습니다. 몇몇 개발자들이 앱의 상태를 Context로 관리하곤 하는데, 애초에 Context는 그렇게 하도록 설계된 것이 아닙니다. 문서에 따르면
Context는 권한이 부여된 사용자, 테마, 선호되는 언어 등과 같은 “전역적”이라고 여겨질 만한 데이터를 React 컴포넌트 트리에서 공유할 수 있도록 설계되었다.
즉 자주 변경되는 것들이 아니라는 말입니다. 위에 적어놓은 주의할점 처럼 Context는 “컴포넌트 재사용을 어렵게 만든다” 이말은 최대한 사용을 줄이는걸 권장한다는 말입니다. 앱의 상태를 context로 관리할수는 있지만, Redux나 다른 상태 관리 라이브러리들이 이러한 목적으로 만들어진 데에 반해, context는 그런 목적으로 설계된것이 아닙니다. context는 단지 당신의 React앱을 새롭고 더 나은 방법으로 정돈할수 있을뿐이며, Redux같은 상태관리 라이브러리를 사용한다면 더 쉽게 connect된 컴포넌트를 작성할수있습니다. 또한 Context API가 아무리 글로벌 상태관리를 조금 더 쉽게 관리 한다고 해도, 이미 리덕스나 Mobx를 사용하고 있는 프로젝트들이 무수히 많고 추가적으로 리덕스에서 제공하는 미들웨어 같은 강력한 기능을 Context API에서는 제공할수 없기 때문에 Context API는 Redux와 같은 상태관리 라이브러리를 서로 경쟁적인 기술로 볼필요가 없습니다.
Redux의 강점
- 사용자가 어떤 액션을 하고, 어떤 데이터가 변경 되었는지 쉽게 관찰할수 있고, 기록된다, 또한 개발자가 원하는 이전의 특정 상태로 돌아가볼수 있다.
- 무수히 많은 사용자들이 동시에 접속하는 페이스북, 인스타그램 같은 서비스에서 큰 힘을 발휘한다.
- Redux 자체에서는 비동기 작업들을 도와주는 도구들을 지원한다. 대표적으로 많이들 쓰는 redux-thunk는 비동기 작업을 사용할때 가장 기본적이고 편리한 방법입니다.
결론
Context API와 Redux는 경쟁 자체가 될수가 없다. 이 두 기술은 서로 상호 보완적이다. context는 단지 당신의 React앱을 더나은 방식으로 정돈시킬뿐이며, Redux를 사용하면 더 쉽고 간편하게 내가 원하는 작업을 할수있다.